Postman : script externe
Introduction
Dans cet article, je vais aborder une petite astuce dont j’use et abuse parfois sur Postman. Il s’agit de l’utilisation de scripts externes.
Pourquoi utiliser des scripts externes ?
De base, Postman possède pas mal de bibliothèques javascript permettant de faire des tests, mais il arrive parfois que j’ai besoin de créer mes propres fonctions. Lorsque ces fonctions « maison » sont utilisées que de temps en temps, il n’est pas trop fastidieux de les recréer ou de les modifier à chaque fois. Dès lors que le nombre de collections ou de workspaces Postman commence à devenir de plus en plus gros, ce n’est plus la même histoire.
De plus, en travail collaboratif, il arrive que différentes fonctions soient écrites à différentes étapes des collections, pour autant elles font la même chose. Si jamais une évolution les impacte, le travail est conséquent, laborieux et risqué.
Autant dire que je n’ai pas envie de faire ça tous les jours, surtout au sein du projet sur lequel je travaille car j’utilise plusieurs workspaces, avec plusieurs centaines de collections et des milliers de requêtes.
C’est pour cette raison que j’utilise des scripts externes. Mais qu’est que c’est ?
Et bien, il s’agit tout simplement d’exporter ces fonctions au sein d’un Git que l’on est ensuite capable d’appeler au sein de nos scripts de tests. C’est un peu comme si on concevait notre propre bibliothèque utilisable dans Postman.
Quels sont les intérêts ?
En plus de faciliter la maintenance des fonctions maison (1 seule mise à jour est nécessaire, elle est automatiquement prise en compte par les collections qui l’utilisent), il y a également les avantages apportés par le référentiel de source GIT.
En effet cela facilite le travail collaboratif, chacun peut utiliser sa branche le temps du développement de la nouvelle fonction, avant de merger cette dernière sur le master. Et qui dit Git, dit également qu’il est possible de versionner l’ensemble de nos scripts externes. Ça nous permet d’utiliser une version de nos scripts en adéquation avec la version de l’application testée.
Le fait de créer des fonctions maison permet également de disposer de boîtes à outils toutes faites qui permettent à des utilisateurs plus juniors, de construire plus facilement leurs propres jeux de tests au sein de Postman.
Comment créer et utiliser un script externe ?
Avant de pouvoir utiliser un script externe, il faut d’abord l’écrire. Généralement, je commence par écrire et tester mes scripts sous Postman. Puis, je les recopie sous VSCode afin de les publier sous GIT .
Mais attention, si vous écrivez une fonction, il est nécessaire de respecter une syntaxe particulière « Les fonctions fléchées »..
//-NouvelleFonction: nomDeLaFonction
(param) => {
//ici de le contenu de la fonction
let resultat = "la valeur paramètre de la fonction" + param;
return resultat
}
On n’a pas la même problématique pour l’écriture de procédures. Avec ici un exemple simple dans lequel j’initialise des variables Postman avec des valeurs par défaut.
//-NouvelleFonction: nomDeLaFonction
//ici le script à réaliser
pm.variables.set("url", "https://www.darva.com/");
pm.variables.set("prenom", "Maxime");
pm.variables.set("nom", "DUDOGNON");
Un fois que l’on a fait ça, pour les utiliser on va les stocker au sein de variables Postman. Il peut s’agir des variables globales, d’environnement, de collection ou locales.
Pour ce faire, on utilise les API git pour lire les fichiers de notre repository et ainsi initialiser nos variables.
Munissez-vous du chemin d’accès du repository, du nom du fichier que vous voulez consulter, ainsi que d’un token.
Plusieurs solutions existent :
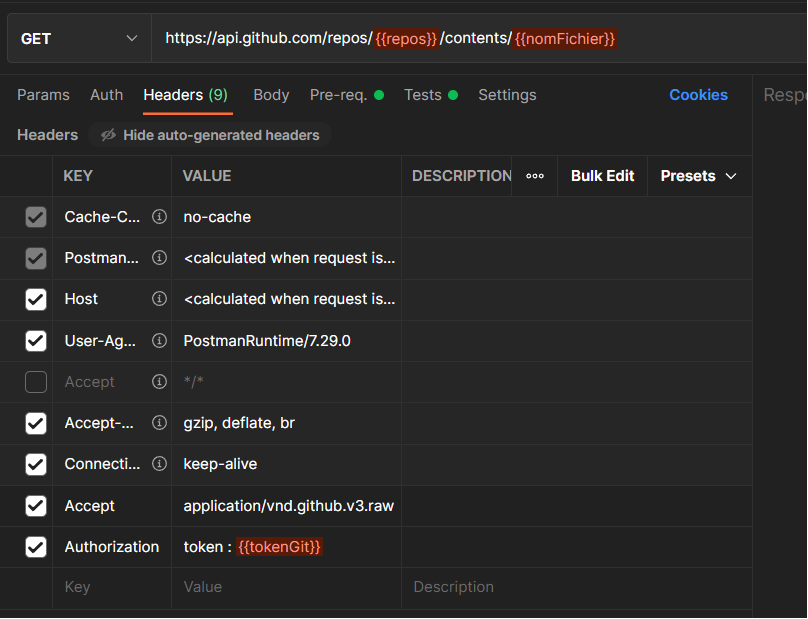
- Soit on passe par une requête Postman avec la configuration suivante :
- Url :
https://api.github.com/repos/{{repos}}/contents/{{nomFichier}} - Headers :

- Tests script :
pm.variables.set("nomVariable", pm.response.text());
- Url :
- Soit par un pm.sendRequest (j’aime beaucoup, je vous en parlerai peut-être une autre fois)
let repos = pm.variables.get("repos"); let fichier = pm.variables.get("nomFichier"); let token = pm.variables.get("tokenGit"); let echoRequest = { "url" : "https://api.github.com/repos/" + repos + "/contents/" + fichier, "methood": "GET", "header" : { "Accept" : "application/vnd.github.v3.raw", "Authorization": "token " + token } }; pm.sendRequest(echoRequest, function(err, reponse){ pm.variables.set("nomVariable", reponse.text()); });
Et voilà !!!
Notre fonction est stockée dans une variable Postman. Ici, dans la variable au doux petit nom de nomVariable.
Il ne reste maintenant plus qu’à voir comment on utilise la procédure ou la fonction que l’on vient de stocker dans une variable. Et c’est très simple, il suffit d’utiliser l’instruction eval(). La syntaxe d’appel n’est pas la même si c’est une procédure ou une fonction.
- procédure:
eval(pm.variables.get("nomVariable")); - fonction:
eval(pm.variables.get("nomVariable"))(param);
On n’est pas limité à une seul procédures ou fonction par fichier au sein des fichiers JavaScript présents sur notre repository Git. Mais cela nécessite une rigueur au niveau de l’écriture des fonctions et des procédures ainsi qu’une petite adaptation lors de la récupération de ces dernières.
Il suffit par exemple de trouver quelque chose de discriminant au sein du fichier pour distinguer le début d’une nouvelle fonction que l’on souhaite récupérer au sein de Postman.
Pour moi, il s’agit d’un commentaire commençant par -NouvelleFonction: suivi du petit nom que je veux lui assigner.
Voici un exemple :
//-NouvelleFonction: premiereFonction
(param) => {
//ici de le contenu de la fonction
let resultat = "la valeur paramètre de la fonction" + param;
return resultat
}
//-NouvelleFonction: secondeFonction
() => {
//ici de le contenu de la fonction
let resultat = "le carré de 2 est égale à 4";
return resultat
}
Du coup, lors de la récupération, je me base sur cette chaine de caractères discriminante pour stocker dans différentes variables Postman les différentes procédures ou fonctions présentes dans mon fichier.
Voilà ce que ça donne :
let repos = pm.variables.get("repos");
let fichier = pm.variables.get("nomFichier");
let token = pm.variables.get("tokenGit");
let echoRequest = {
"url" : "https://api.github.com/repos/" + repos + "/contents/" + fichier,
"methood": "GET",
"header" : {
"Accept" : "application/vnd.github.v3.raw",
"Authorization": "token " + token
}
};
pm.sendRequest(echoRequest, function(err, reponse){
let fonctions = reponse.text().split("//-NouvelleFonction: ");
let nomFonction = "";
for(let i=1; i < fonctions.length ; i++){
nomFonction = fonctions[i].substring(0, fonctions[i].indexOf("\n"));
pm.variables.set(nomFonction, "//"+fonctions[i]);
}
});
Ça y est ! Vous savez maintenant comment créer et utiliser des scripts externes dans Postman.
Quelques contraintes d'utilisation
Je ne vais pas vous mentir, c’est super l’utilisation des scripts externes à Postman, ça facilite bien la vie, mais il y a bien quelques désagréments aussi…
En effet, le débogage des scripts peut être compliqué, surtout lors de la conception. Pour ma part je conçois toujours mes fonctions au sein de Postman et une fois que c’est bon, je les exporte au sein de mon repository Git.
Cela demande une véritable gymnastique intellectuelle lorsque l’on souhaite appeler au sein de scripts externes d’autres fonctions ou procédures externalisées. Après, rien ne vous oblige à créer une usine à gaz non plus. Dans un premier temps je conseille de rester humble et de faire des choses assez simples.
Le point le plus complexe étant d’avoir une mécanique d’import à chaque début de collection, ou faire un export des fichiers de variables d’environnement ou variables globales afin de pouvoir utiliser les scripts externes via Newman. Pour ma part, j’ai opté pour la mécanique d’import en début de collection.
À propos de l'auteur. Chez DARVA depuis 2018, Maxime DUDOGNON travaille au sein de l'Usine Digitale Habitation DARVA (UDH). Il y valide le bon fonctionnement de la plateforme Sinapps Habitation grâce à différentes procédures de tests qu'il conçoit, industrialise et fait évoluer.