Pourquoi Deno 2 à la place de Node.js 😎?
Depuis sa sortie initiale en 2020, Deno suscite un grand intérêt dans la communauté des développeurs JS/TS. Créé par Ryan Dahl (ce même Ryan qui est derrière Node.js), il a été conçu pour résoudre certaines des lacunes que Dahl avait identifiées dans Node.js.
Ses promesses étaient une meilleure sécurité, une simplicité dans la gestion des dépendances et une meilleure compatibilité avec les standards modernes du web.
Avec cette version 2, ces promesses sont renforcées et la plateforme devient une alternative de plus en plus attractive à Node.js.
Dans ce petit billet de blog, nous allons explorer les principales améliorations de cette nouvelle version et en quoi elle se distingue de Node.js.
Les nouveautés majeures de Deno 2

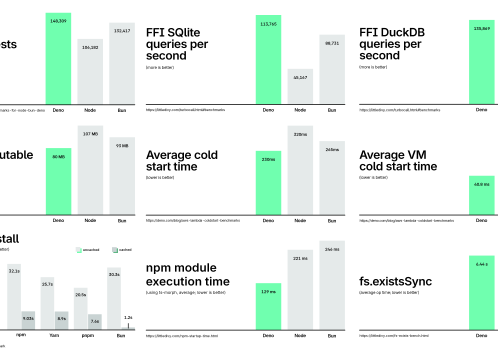
Amélioration des performances
Deno 2 introduit des optimisations significatives en termes de performance, en améliorant la gestion des threads et des I/O.
Comparé à Node.js, Deno 2 bénéficie d’une meilleure gestion des promesses et des appels asynchrones, ce qui se traduit par des gains de vitesse dans l’exécution des scripts.
Gestion des dépendances simplifiées
L’un des grands avantages de Deno est la suppression du répertoire node_modules et du fichier package.json.
Au lieu de cela, les dépendances sont gérées via des URL, ce qui a pour but d’éviter les problèmes liés aux multiples versions de bibliothèques.
Pas besoin non plus de ce soucier du cache, Deno le gère pour nous. Et avec cette nouvelle version, cette gestion est plus optimisée et les mises à jour des packages peuvent être mieux contrôlées, sans avoir à installer ou gérer manuellement les dépendances.
Mais les réelles nouveautés de cette version sont:
– l’intégration du JavaScript Registry jsr.io directement dans Deno.
Celui-ci devenant ainsi un pseudo-package manager.
De plus, depuis peu les packages de l’écosystème Deno ont commencé à migrer sur un package registry open-source: jsr.io.
– la compréhension de Deno des package.json et des dossiers node_modules, facilitant encore un peu les migrations😉.
import { route, type Route } from "@std/http/unstable-route";
import { serveDir } from "@std/http/file-server";
const routes: Route[] = [
{
pattern: new URLPattern({ pathname: "/about" }),
handler: () => new Response("About page"),
},
{
pattern: new URLPattern({ pathname: "/users/:id" }),
handler: (_req, _info, params) => new Response(params?.pathname.groups.id),
},
{
pattern: new URLPattern({ pathname: "/static/*" }),
handler: (req: Request) => serveDir(req)
},
{
method: ["GET", "HEAD"],
pattern: new URLPattern({ pathname: "/api" }),
handler: (req: Request) => new Response(req.method === 'HEAD' ? null : 'ok'),
},
];
function defaultHandler(_req: Request) {
return new Response("Not found", { status: 404 });
}
Deno.serve(route(routes, defaultHandler));
Ici le module serve est importé directement depuis jsr.io (car c’est le registry par défaut de Deno).
Compatibilité avec Node.js et npm
Depuis sa version initiale jusqu’à la 2, Deno souffrait cruellement d’une compatibilité satisafaisante avec l’écosystème Node.js et l’intégration des packages provenant de npm. Au début inexistante, cette compatibilité est apparu mais pas encore complète et mal optimisée.
Cependant, avec cette nouvelle version, Deno facilite encore plus l’utilisation des modules Node.js, en introduisant une meilleure compatibilité avec npm.
Cela permet d’utiliser des packages populaires de l’écosystème Node.js/npm tout en profitant des avantages de Deno.
Cette évolution simplifie l’adoption de Deno pour les projets Node.js existants, tout en facilitant la migration progressive vers Deno.
import chalk from "npm:chalk@5.0.0";
console.log(chalk.blue("Hello, npm and Deno!"));
Ici, on précise bien que l’on souhaite charger la dépendances chalk en version 5.0.0 provenant de npm.
Pourquoi Deno devient une alternative attractive à Node.js🤔 ?
Sans reprendre les points évoqués ci-dessus, Deno apporte plusieurs fonctionnalités qui font défaut à Node.js.
Interopérabilité JS et TS fluide
Deno prend en charge nativement le TS, sans besoin de configurations supplémentaires.
Avec cette nouvelle version, Deno améliore encore la rapidité de la transpilation TS, ce qui en fait un environnement attractif pour tous les développeurs qui veulent bénéficier de la robustesse du typage statique tout en gardant une exécution rapide.
fichier script.ts
function showName(name: string): string {
console.log(`Hello, ${name}`);
}
console.log(showName("Nicolas"))
Sécurité renforcée par défaut
Contrairement à Node.js, où les scripts peuvent avoir un accès complet au système sans restriction, Deno applique une politique de « permissions » par défaut.
Par exemple, pour qu’un script ait un accès au système de fichiers ou au réseau, le développeur doit explicitement autoriser les différents accès.
Si la ou les permissions sont manquantes, Deno bloquera l’exécution avec un message d’erreur, renforçant ainsi la sécurité des applications.
const decoder = new TextDecoder("utf-8");
const data = await Deno.readFile("myFile.txt"); //requiert la permssion de lire un fichier
console.log(decoder.decode(data));
Pour exécuter ce script, il faut passer l’option --allow-read.
deno run --allow-read script.ts

Simplicité et modernité
L’une des critiques majeures de Node.js au fil des ans est la complexité croissante de son écosystème.
Entre la gestion des dépendances via npm, les problèmes de compatibilités et la lourdeur de certains outils (#webpack), de nombreux développeurs cherchent des alternatives plus légères.
Deno offre cette simplicité avec une gestion des modules basée sur des URL, un support TS natif et des outils intégrés par défaut (voir « Un outil tout-en-un »).

Un outil tout-en-un
Deno intègre des fonctionnalités comme le bundling, les tests et l’analyse de code directement dans son runtime.
import { assertEquals } from "@std/assert";
Deno.test("test addition", () => {
const foo = 1 + 2;
assertEquals(foo, 3);
});
Voici un test avec Deno, plus besoin de jest!
Ces fonctionnalités intégrées réduisent la dependance à des outils tiers, simplifiant la configuration et la gestion des projets.
Conclusion
Cette nouvelle version de Deno solidifie la vision de Ryan Dahl pour une plateforme moderne, sécurisée et facile à utiliser pour les développeurs JS et TS.
Avec ses performances améliorées, sa gestion des dépendances simplifiées et sa rétrocompatibilité avec npm, il offre une alternative sérieuse à Node.js lorsque légèreté et sécurité sont des aspects critiques de notre produit.
Il est clair que de plus en plus de développeurs commenceront à se tourner vers Deno car l’effort est de moins en moins coûteux et les gains de plus en plus intéressants.
Pour aller plus loin, vous pouvez retrouver l’article officiel d’annonce de la version 2 ici: Annonce Deno 2.

À propos de l'auteur. Nicolas REMISE est TechLead JS/TS au sein de l'Usine Digitale Données de DARVA. Passionné par les technos web, il aime partager les nouveautés qu'il met en œuvre au quotidien.