Git : Quelques tips pratiques !
Introduction
Dans cet article, je vais aborder certaines astuces, raccourcis que j’utilise au quotidien pour améliorer la gestion de mon historique git et ainsi mon efficacité sur les différents projets sur lesquels j’interviens.
Nous allons découvrir ensemble les commits atomiques puis VSCode + Git = ❤
Commits atomiques
L’utilisation des commits atomiques constitue la base de tout bon contrôle de version. De la code review au commit history, c’est une philosophie qui mériterait de se démocratiser encore plus.
Mais qu’est-ce qu’un commit atomique ?
Il s’agit d’un commit qui respecte les 3 règles suivantes:
- Le changement qu’il apporte ne casse pas la cohérence du dépôt (compilation garantie et tests réussis).
- Il concerne une tâche et ne peut être découpé davantage sans enfreindre la règle précédente.
- Son message est précis et explique clairement le périmètre de son opération.
Quels intérêts ?
L’atomicité vise à réduire la taille des commits et à augmenter la fréquence des push : le code est sauvegardé plus régulièrement.
Le périmètre des commits atomiques est réduit sur la codebase totale et est clairement identifié: les merge conflicts se raréfient et l’intention des autres développeurs se devine facilement.
L’historique des commits devient très pertinent : chaque entrée décrit précisément une modification; couplé à une convention de commit message, il est possible de créé son changelog à partir de l’historique git 😉.
Les revues de code sont plus efficaces, on peut les appréhender “commit par commit” : le reviewer peut se concentrer sur chaque modification isolée.
Toute modification faite doit être complète, c’est-à-dire, contenir les tests liées à celle-ci et, selon les cas, sa documentation associée.
- Terminé les commits
"wip"avec une multitude de fichiers impactés - On peut plus facilement identifier les régressions
- … etc !
En pratique, cela se traduit principalement par l’augmentation de la fréquence des commits et un recul de la part du développeur sur sa manière de développer ses features.
Quelques exemples
Une nouvelle feature ? "feat(myappreact): add an amazing component"
Des tests manquants ? "test(DashBoardComponent): add tests for landscape format"
Un changement dans le style du code ? "style(): change end line of sequences from CRLF to LF"
Une nouvelle configuration de linter ? "chore(lint): add new rules in linter config"
Tous ces exemples suivent la norme : conventional commits
Ils sont composés entre autre :
- d’un type (
feat,fix,test, chore, style…) - d’un scope optionnel (
component,app) faisait référence à une partie du code - d’une description de la mofidication
Ca ne coûte rien de faire plein de petits commits, du moment qu’ils remplissent tout ce que l’on vient de voir.
Il vaut mieux regrouper des commits que s’amuser à les splitter 😉
VSCode + Git = ❤
Pour VS Code, il y a quelques “tips” qu’il est judicieux de connaître…
GitLens
Extension absolument incontournable de VS Code, GitLens offre entre autres :
- L’affichage du
git blame(auteur/date de la dernière modification) de la ligne courante

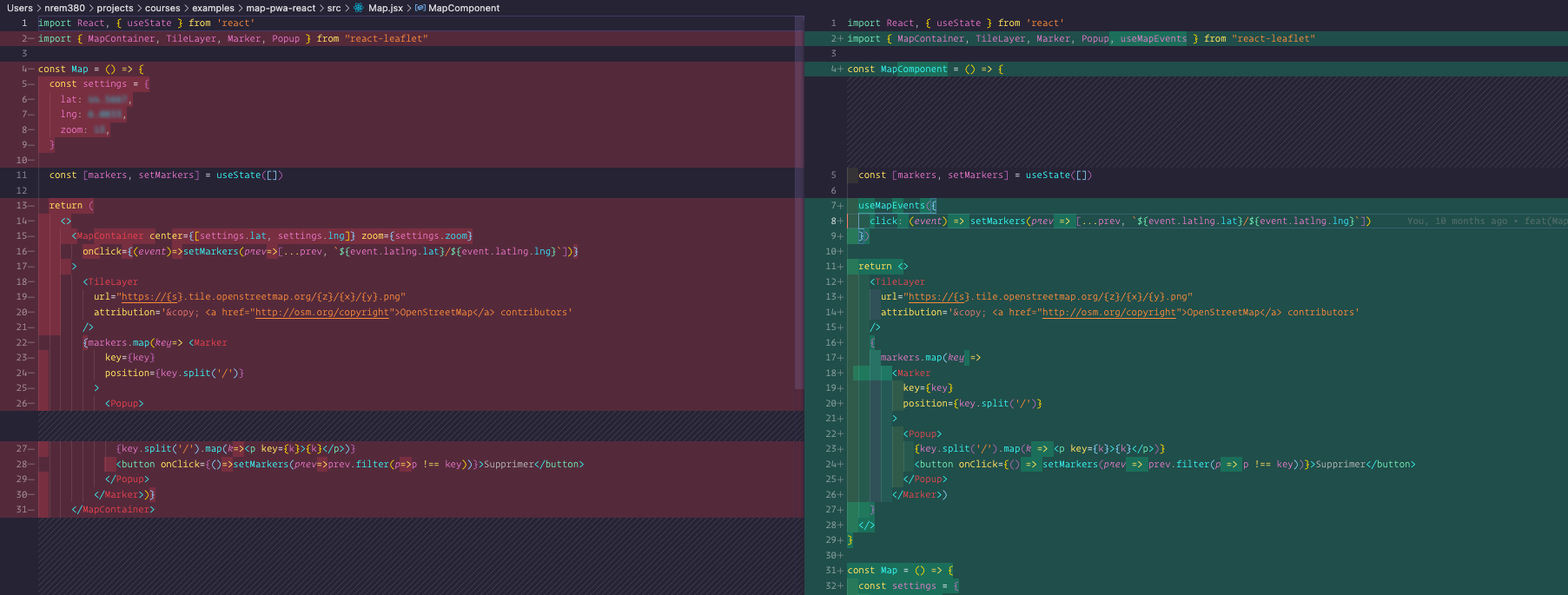
- La comparaison, pour le fichier courant, de ses révisions N et N-1 (puis N-1 et N-2, et ainsi de suite)…

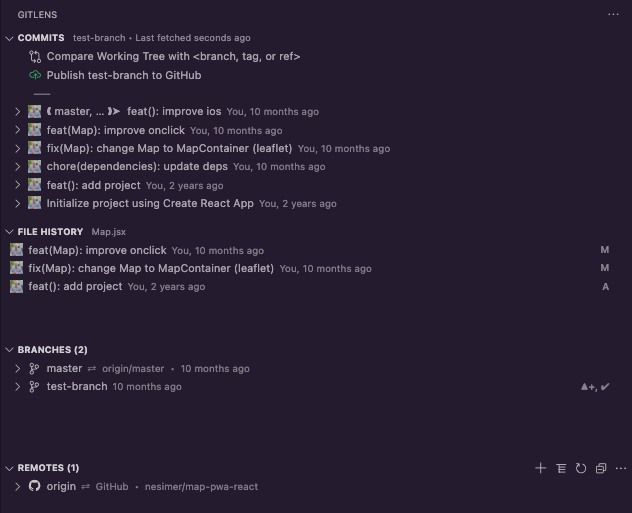
- Dans un onglet dédié de la side bar :
- L’historique des commits de la branche courante, avec affichage (
diff) de chaque modification - La navigation dans les différentes branches du dépôt
- La liste des différents stashes du dépôt
- La recherche de commits
- Plein d’actions que l’on peut faire plus rapidement que depuis un terminal (créer/supprimer/merge une branche, etc)

- L’historique des commits de la branche courante, avec affichage (
L’historique des commits d’une branche est très utile pour de la code review ou pour se remémorer ses derniers travaux lors d’une réunion hebdomadaire 😁. Consultez la liste exhaustive des fonctionnalités directement dans la page de l’extension, vous trouverez surement une fonctionnalité qui vous plaira.
Éditeur
Vous pouvez définir VS Code comme éditeur pour git et ainsi utiliser VS Code pour la modification de la configuration Git, les rebasages intéractifs, etc…
Pour cela, il suffit de saisir la commande suivante dans un terminal git config --global core.editor "code --wait".
(Attention: il faut vérifier que code(commande de VSCode pour atteindre celui-ci depuis un terminal) est disponible)
Ici, il s’agit d’être efficace : si vous n’êtes pas à l’aise avec vi ou si le rebase est important, il sera plus aisé d’utiliser l’éditeur VSCode.
À propos de l'auteur. Nicolas REMISE est développeur JS/TS au sein de l'Usine Digitale Données de DARVA. Passionné par les technos web, il aime partager les nouveautés qu'il met en œuvre au quotidien.